
Responsive Website
Avi
Overview
For this project, my team and I had two weeks to create a responsive website that solves a problem for users in the food industry. In that time we created Avi, a website that gives users food inspiration and recipes for their healthy meals, and filters out the foods that users are trying to (or have to) stay away from.
Screener Survey, User Interviews and Scripts, Affinity Mapping, Persona, Problem Statement, Journey Mapping, Feature Prioritization, Moscow Mapping, Design Studio, Mid-fi Wireframes, Hi-fi WIreframes, Usability Testing, Multiple Breakpoint Design, Presentation, Dev. Collaboration
Google Forms
Otter
Sketch
InVision
Keynote
Trello
Zeplin
Jhordan Figueroa
Conor Garity
Rawan Hamed
James Kim
Chris Lee
Joe Pinelli
Issouf Zabre
Kirya Goldfeder
UX Researcher
UX/UI Designer
Scrum Master
Skills
TOOLS
Team
Role
The Challenge
More and more people are using their phones to browse the web and accomplish tasks. With this in mind, my team had to create a responsive website that solves the problems of people with well-defined dietary restrictions and identify areas of opportunity for improvement in that space.


The Solution
My team and I created a responsive website that would allow people with dietary restrictions or well-defined eating habits to filter out recipes and food content that is suggested to them online based on a their preferences in food.
Research
We created a survey to identify target users who struggle with a food related matter. We pinpointed users with well defined dietary restrictions and of the 42 surveyed we interviewed 5 of them to learn more about their behaviors and pain points with their dietary restrictions.
Survey
We surveyed 42 people regarding their dietary behaviours:
27 Users chose nutrition as a key reason for their dietary choices
35 Users identified their dietary behaviors as moderately to very much affecting their lives
24 Users overlapped under both sets of criteria
Interviews
From the 24 who met our target criteria, we interviewed 5 users with diverse:
Genders
Ages
Backgrounds
Lifestyles
Insights
• Users overwhelmingly said that the majority of their meals in the last week were prepared or cooked at home
• Users across the board chose recipes as a tool used to help them manage their dietary behaviors
• Users ranked nutrition as the most important factor to them when choosing their meal
Insights
• Users mainly planned their meals ahead and cooked at home in order to ensure they would be eating healthy and not eat out unhealthy food
• Users found that to stick to their preferred healthy diet, they had to sacrifice variety.
• Users expressed the desire for more variety but were limited by time and busy schedules
Synthesis
We then used affinity mapping to synthesize the information that we collected in our interviews and finds trends that emerged to inform our decision making during the design process. This meant creating a persona to better understand our users, a journey map of a typical day in their life, and a problem statement to get us closer to finding our solution.
Persona

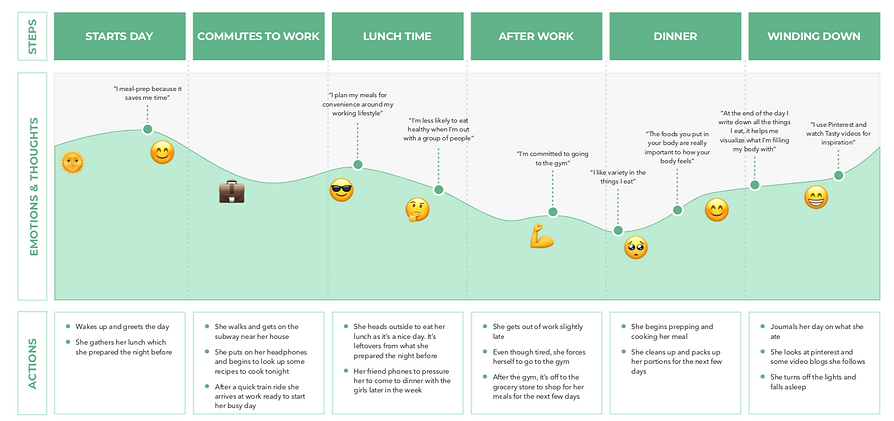
Journey Map

Problem Statement
When people with defined nutritional constraints plan their healthy meal, they’re forced to sacrifice variety because of their busy schedules.
Stacey feels stuck in a routine of meals to make sure she’s eating healthy throughout the week. How might we help Stacey efficiently maintain a healthy meal plan while having diversity with her food?
Design
From there we prioritized features for our website by weighing the benefits of potential features to our users and the effort that those features would take to create. We evaluated what we needed to include in our minimally viable product and ran a design studio to plan the look and flow of our wireframes and the differences between the multiple breakpoints.
Mid- Fidelity Wireframes
Once we had an established flow from our design studio, we used Sketch to start digitizing the wireframes to make each page clearer for users to use for testing. In our mid-fi wireframes, users can filter recipe results based on their dietary preferences.

High Fidelity Wireframes
After completing a round of usability testing with our mid-fi wireframes with three users, we were able to get a better sense of what worked for the flow of the website, what did not work, and get feedback about the provided context. From these tests we had varying results in regards to the contrast, the sizing, and different elements throughout the experience.
Home
Filter
Filtered Results
Recipes

Delivery

After this project was completed we had the opportunity to revisit it and team up with developers who would be able to create genuine functionality for the pages of our website with three different breakpoints.
We designed a tablet version of our website in addition to our existing mobile and desktop
-
Cleaned up the contrast of the colored elements throughout
-
Resized elements to better fit within their respective breakpoints